Уже давно веду блог, а карту до сих пор не создала, хотя знаю, что это необходимо сделать. Карта поможет моим читателям ориентироваться в информации и упростит навигацию поисковикам. Так что приступаю и заодно рассказываю вам!
Создать карту блога на WordPress можно с помощью плагина Dagon Design Sitemap Generator. Скачиваю его отсюда: http://www.dagondesign.com/articles/sitemap-generator-plugin-for-wordpress/
На открывшейся странице жму на название плагина:
А затем нажимаю на «Latest Release»:
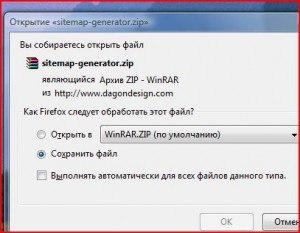
Появляется новое окно. И теперь, чтобы скачать плагин в свой компьютер, я сохраняю файл, нажав на «ОК»:
Когда загрузка закончится, извлекаю плагин в папку на рабочий стол компьютера. Для этого я нажимаю на название плагина в панеле загрузки:
и затем на команду «Извлечь»:
Путь для извлечения выбираю сама (Рабочий стол) и жму на «ОК». В результате на рабочем столе у меня появилась вот такая папка:
Закачиваю эту папку с помощью популярной программы FileZilla на сервер в public_html/wp-content/plugins.
Если вы не знаете, как это сделать, то очень советую найти в интернете бесплатный Экспресс-курс «WordPress: инструкция по применению» и в 4-й части в разделе «Плагины и работа с файлами на сервере» изучить этот момент. Курс представлен в картинках и легко усваивается.
В результате пути public_html/wp-content/plugins я установила на сервере новый плагин:
Теперь перехожу в административную панель своего блога в раздел «Плагины»:
Нахожу в списке плагинов Dagon Design Sitemap Generator и под его названием нажимаю на «Активировать».
Затем слева в административной панели жму на DDSitemapGen (у меня это в «Параметрах», у вас это могут быть «Настройки») и попадаю на страницу настроек, чтобы перевести текст на русский язык. Для этого в окошке «Language» нахожу «Russian» и затем обновляю страницу.
Теперь текст на русском языке, и я могу внести изменения в настройки плагина.
Снимаю ограничения в окошке «Количество единиц контента на странице» и вместо «50» введу «0», а также вношу изменения в сортировку страниц и публикаций. Но вы это делайте по своему усмотрению.
Для сохранения изменений в самом низу кликаю на кнопку «Update Options».
Ну а теперь приступаю к созданию страницы карты блога.
В разделе «Страницы» административной панели блога я жму на «Добавить новую»:
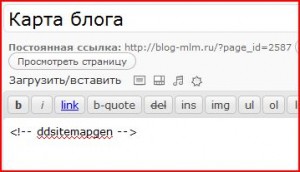
Называю новую страницу «Карта блога», а затем перехожу из визуального режима в режим «HTML» и вписываю такой текст
<! — — ddsitemapgen — ->
После этого нажимаю на кнопку «Опубликовать», которая расположена справа. На этом операция под кодовым названием «Как создать карту блога» закончена. Карта блога готова!
Отныне все мои статьи и разного рода изменения, связанные с названием постов, рубрик и страниц, будут отражаться в ней. А в следующий раз я расскажу вам, как подружиться с поисковиками настолько, чтобы они реагировали на каждую новую или отредактированную статью.
Средняя оценка: 5 из 5






























![]:-> ]:->](https://blog-mlm.ru/wp-content/themes/ab-inspiration/inc/qipsmiles/smiles/devil.gif)

























Интересная информация. Плагин есть, а вот настройка его — не встречал нигде, Спасибо.