Twitter – лента в блоге дает нам возможность более широко познакомить своих читателей с нашими интересами, ведь в Твитере мы часто отражаем в краткой форме то, что для нас является ценным: отдельные мысли, понравившиеся цитаты, ссылки на полезные ресурсы и пр.
Установить такую ленту можно за считанные минуты, и я расскажу, как это сделать в блоге, работающем на движке WordPress.
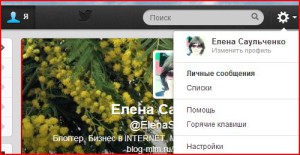
Для начала заходим на свою страницу в Twitter и в правом верхнем углу нажимаем на «колесико», а затем на «Настройки»:
Теперь слева ищем слово «Виджеты», кликаем на него.
Справа появляется возможность для создания новых виджетов. Жмем на «Создать новый».
Открывается страница «Настроить виджет «Пользователь»», на которой справа видим образец того, что должно появиться в нашем блоге.
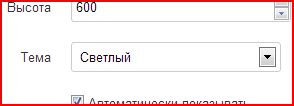
В настройках я ничего не меняла, кроме размера высоты. В настройках стояла высота 600, но я исправила на 400, чтобы в блоге показывалось меньше твитов (кому интересно, воспользуется прокруткой).
Правда, еще попробовала в окошке «Тема» изменить «Светлый» на «Темный», но появившийся новый образец показался мне таким мрачным, что я вернулась к прежнему:
Жмем слева внизу на голубую кнопку «Создать виджет», после чего справа появляется HTML-код. Кликнув на него правой кнопкой мыши, копируем его и переходим в админку своего блога.
Находим слева вкладку «Внешний вид» и через нее заходим в «Виджеты».
Теперь остается установить Twitter-ленту в сайдбар. Вы сами решаете, куда именно, и перетаскиваете мышкой из списка доступных виджетов в это место виджет «Текст»:
Перетащили? Теперь открываем его, нажав на стрелочку, и вставляем туда скопированный HTML-код.
Сохраняем и переходим на сайт, чтобы увидеть результат.
Можете так же, как я, вставить перед лентой название «Моя лента в Twitter» (или что-то иное), но для этого в виджете потребуется дополнить HTML-код:
<html>
<head>
<title></title>
<p align=»center»> <font color=»003399«>
<b><big>
<br>
МОЯ ЛЕНТА В TWITTER
</head>
<body>
</big>
<a class=»twitter-timeline» href=»https://twitter.com/ElenaSaulchenko» data-widget-id=»310117754617335809″>Твиты пользователя @ElenaSaulchenko</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=»//platform.twitter.com/widgets.js»;
fjs.parentNode.insertBefore(js,fjs);}}(document,»script»,»twitter-wjs»);</script>
</body>
</html>
Черным цветом я обозначила свой код, скопированный из Твитера. А то, что выделено красным и синим цветами, Вы копируете и вставляете в свой виджет точно так, как показано выше. Только не забывайте, что у вас должен стоять не мой, а именно ваш код из Твитера.
Вы можете смело изменить текст, который выделен синим цветом. Для замены цвета текста (с синего, как у меня) на любой другой надо всего лишь изменить в HTML-коде колор 003399 на любой другой (из таблицы безопасных цветов, которую Вы сможете найти в интернете через поисковик).
Вот и все! Я рада, если с моей помощью Вы смогли установить Twitter-ленту. Она поможет Вам увеличить число фолловеров, да и блог Ваш станет более привлекательным. Только не забывайте о том, что для привлечения целевой аудитории наши твиты должны быть близки к теме блога.
Средняя оценка: 5 из 5























![]:-> ]:->](https://blog-mlm.ru/wp-content/themes/ab-inspiration/inc/qipsmiles/smiles/devil.gif)
























ЗДРАВСТВУЙТЕ,ЛЕНА! МНЕ ВАША СТАТЬЯ «ДОБАВЬТЕ В БЛОГ Twitter-ленту за считанные минуты» очень помогла. Огромное спасибо за статью, вы мне так помогли, спасибо,спасибо!!!
Надеюсь, что Вы в моем блоге, Оксана, найдете для себя и другую полезную информацию, ведь я пишу и для Вас тоже.
Очень понятно описываете весь процесс, и вообще вы пишите просто и понятно, приятно читать. Мне особенно нравятся млм-истории, в каждой из них чья-то судьба.
Спасибо, Стас. Мне бы очень хотелось, чтобы Вам было не только приятно читать мой блог, но и использовать мою информацию на практике. Ведь главное — это осознавать, что я кому-то принесла пользу.
Я вообще 3 дня как создала свой сайт. Зарегистрировалась в твитере и ошалела от этой кучи-малы. А у вас все понятно. Думаю теперь разберусь.
Только обращайте внимание на дату моих публикаций, ведь информация может быть устаревшей. Если что-то не получается, вводите запрос в поисковик, — обязательно найдёте ответ.